Media

- 1. Select Image Block under Media section.
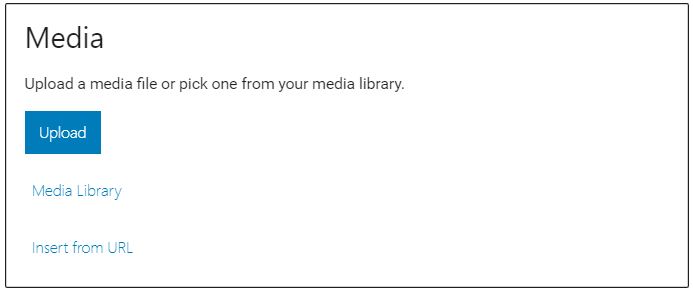
- 2. Upload image file using these 3 methods
- File Directory: .jpg or .png
- previously uploaded images from Media Library
- Insert from URL

- 3. Select Image style by selecting Default or Rounded Shape
- 4. Add image accessibility text in the Alt Text section. All images must have a short sentence describing image details in order to meet accessibility guidelines. Learn more about how to create one.
- 5. Change Image Size by customizing Width/Height dimensions or selecting from the 3 set sizes below:
- Full Size
- Medium
- Thumbnail
Image Examples
Default Image

Rounded Image


- 1. Select Video Block under Media section.
- 2. Upload image file using these 3 methods
- File Directory: .mp4
- previously uploaded videos from Media Library
- Insert from URL

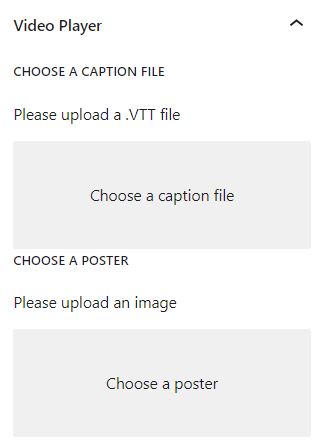
- 3. Select caption file in .vtt or .srt format
- 4. Select image as video thumbanil

- Media & Text Blocks allow images/videos to appear on the same line.
- 1. Select Media & Text Block under Media section.
- 2. Upload image or video file using these methods
- File Directory: .jpg or .png or .mp4
- previously uploaded assets from Media Library
- 3. In the Text area, you can select any of the text options from paragraphs, headlines, columns or lists.

- 4. In the Media & Text Block, select option settings to stack on mobile or crop image to fill entire column.
- 5. Add accessibility text in the Alt Text section. All media must have a short sentence describing media asset details in order to meet accessibility guidelines. Learn more about how to create one.
Media and Text Examples

Original
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Text on the right

Select block positioning using these settings.


